前言
前段时间在侧边栏中完善社交链接的时候发现了Font Awesome(以下称FA)的短处,在最新的FA v4.7.0中依然缺乏对部分图标的缺失,但Hexo的原始主题只内置支持了FA的图标库,如果需要使用更多图标就要引用其他图库的内容,于是这篇教程应运而生
这里以NexT主题为例,教学如何在侧边栏以及文章中插入Iconfont中的图标
- 适用于
Hexo 5.4.0 | NexT 7.8.0,其他版本尚未测试
前置工作
在/themes/hexo/_config.yml(以下指主题配置文件)找到这段
1
2
3
4
5
6
7
8
9
10
11
| custom_file_path:
#head: source/_data/head.swig
#header: source/_data/header.swig
#sidebar: source/_data/sidebar.swig
#postMeta: source/_data/post-meta.swig
#postBodyEnd: source/_data/post-body-end.swig
#footer: source/_data/footer.swig
#bodyEnd: source/_data/body-end.swig
#variable: source/_data/variables.styl
#mixin: source/_data/mixins.styl
#style: source/_data/styles.styl
|
将style前的#号删去,如下
1
2
3
4
5
6
7
8
9
10
11
| custom_file_path:
#head: source/_data/head.swig
#header: source/_data/header.swig
#sidebar: source/_data/sidebar.swig
#postMeta: source/_data/post-meta.swig
#postBodyEnd: source/_data/post-body-end.swig
#footer: source/_data/footer.swig
#bodyEnd: source/_data/body-end.swig
#variable: source/_data/variables.styl
#mixin: source/_data/mixins.styl
style: source/_data/styles.styl
|
在/source/_data/中创建文件styles.styl
图标配置
进入iconfont官网:https://www.iconfont.cn/
注册一个账号,然后寻找你心仪的图标,选中后加入库中

挑选完成后将加入库中的所有图标添加至项目中,第一次添加会提示创建新的项目,跟着走就行
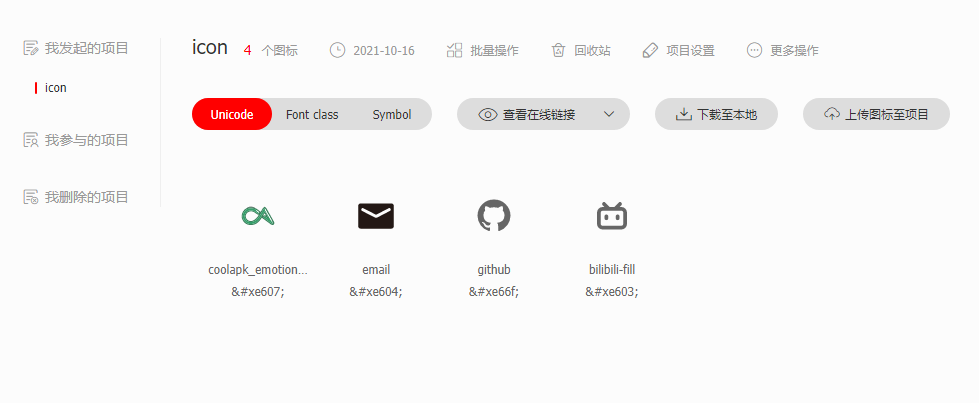
随后可以在项目中看到自己添加进去的图标

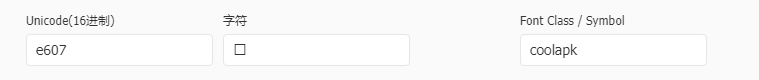
此时可以在项目中选中图标再次对图标进行操作

只有图上的第一项与第三项需要我们注意
- Unicode编码可以在后期更改,便于更换图标
- Font Class / Symbol项中为图标名称,在后续引用图标时需要用到
点击查看在线链接,并且切换到Font Class类型

确认你在库中的图标无误后,点击生成链接
- 之后每次在库中删除或添加图标时都需要重新生成一遍链接,原链接内容失效
- 在更换同类图标时,可以将上一个图标的Unicode编码与图标名称复制到新图标中,如此操作可以减少后续重新配置的工作量
可以看到这样一串链接

文件配置
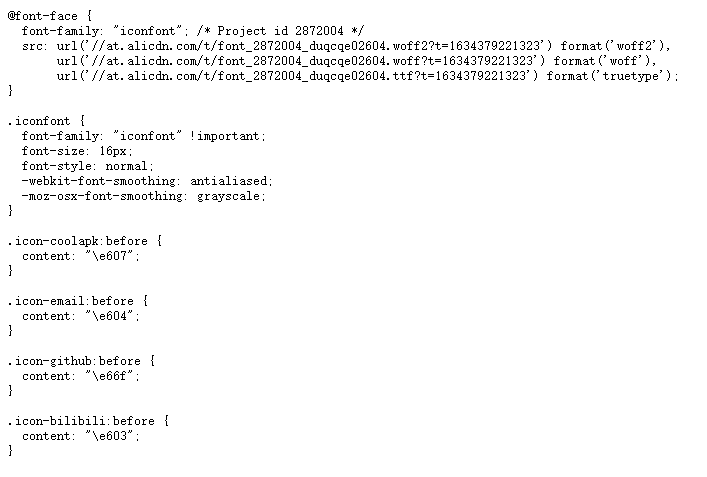
直接点击上述链接可以进入一个网页

将所有内容复制到/source/_data/styles.styl中你认为合适的地方
其中
1
2
3
4
5
6
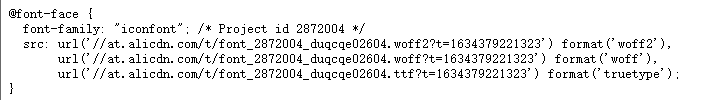
| @font-face {
font-family: "iconfont"; /* Project id 2872004 */
src: url('//at.alicdn.com/t/font_2872004_duqcqe02604.woff2?t=1634379221323') format('woff2'),
url('//at.alicdn.com/t/font_2872004_duqcqe02604.woff?t=1634379221323') format('woff'),
url('//at.alicdn.com/t/font_2872004_duqcqe02604.ttf?t=1634379221323') format('truetype');
}
|
font-family后的ionfont可以理解为引用iconfont图标时的前置,类比引用FA图标库时使用的fa
1
2
3
4
5
6
7
| .iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
|
可以通过font-size调整所有图标的大小
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
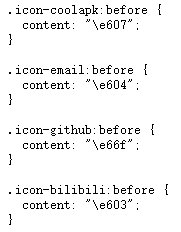
| .icon-coolapk:before {
content: "\e607";
}
.icon-email:before {
content: "\e604";
}
.icon-github:before {
content: "\e66f";
}
.icon-bilibili:before {
content: "\e603";
}
|
这是你在库中添加的图标
.icon-XXX:before { 中,XXX为你在库中设置的图标名
content是该图标的Unicode编码,
可以对单个图标进行配置
1
2
3
4
5
| .icon-coolapk:before {
content: "\e607";
color: #21b95f; //颜色(也可以使用blue、black等单词)
font-size: 22px; //大小
}
|
使用方式
当你完成了以上配置后,便可以在额外使用图标的博文中插入以下内容显示你的图标
1
| <i class="iconfont icon-XXX"></i>
|
如果你需要在社交链接或菜单中引用你的图标,则需要
1
2
3
| //社交链接
social:
XXX: https://XXX || iconfont icon-XXX
|
1
2
3
| //菜单
menu:
XXX: /XXX/ || iconfont icon-XXX
|
后文
当你在需要在iconfont的库中添加或删除图标时,可以使用以下方法来减少部分工作量
重新生成链接后,只需要复制新链接中并替换styles.styl中的

如需删除图标,只需要在这部分删除对应描述即可

如需添加图标,按照上述格式添加即可
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

